Cara Membuat Tabel Responsive di Postingan Blogspot - Sebagai seorang blogger, kenyamanan pengunjung merupakan hal yang harus diperhatikan. Terutama dibagian postingan. Seringkali dipostingan blog terdapat data-data atau keterangan yang harus disediakan dalam bentuk tabel. Akan tetapi pihak blogger sendiri tidak menyediakan kemudahan untuk menciptakan tabel berikut. Sehingga menciptakan beberapa blogger tidak menyajikan data tersebut dalam bentuk tabel. Sehigga data tersebut menjadi sulit untuk dipahami oleh pengunjung.
Sebenanya kita sanggup saja me-copy paste tabel dari ms. Word atau ms. Excell. Akan tetapi tabel tersebut tentunya tidaklah anggun dan tidak responsive. Artinya lebar kolomnya tidak sanggup menyesuaikan ukuran layar. Sehingga menciptakan blog kurang dari segi SEO. Pada artikel aku kali ini aku akan membahas bagaimana cara menciptakan tabel yang responsive di postingan blogger.
Cara menciptakan tabel resposive di postingan blogger
Cara untuk menciptakan tabel responsive di postingan blogger ialah dengan memakai html dan css, cara ini memang agak sulit dan memakan banyak waktu, akan tetapi kesannya akan sangat memuaskan. Oke pribadi saja ke langkah-langkahnya :
1. Pertama, masuk terlebih dahulu ke dashboard blog anda
2. Selanjutnya masuk ke Tema, Kemudian klik Edit HTML
3. Kemudian cari arahan
]]></b:skin> dengan cara menekan Ctrl + F, Jika arahan ]]></b:skin> tidak ada, maka cari arahan </style>, Setelah itu pastekan arahan ini sempurna diatas arahan ]]></b:skin> atau </style>
/* CSS Post Table */ table{border-collapse:collapse;border-spacing:0;} .post-body table td {border:1px solid #e9e9e9;padding:10px;text-align:left;vertical-align:top;} .post-body table th {border:1px solid #00CC00;padding:10px;text-align:left;vertical-align:top;background:#009933 !important;color:#fff} .post-body td, .post-body th{vertical-align:top;text-align:left;font-size:13px;padding:3px 5px;} .post-body th{background:#fff;font-weight:400;text-transform:uppercase;font-size:14px} table {max-width:100%;width:100%;margin:1.5em auto;} table.section-columns td.first.columns-cell{border-left:none} table.section-columns{border:none;table-layout:fixed;width:100%;position:relative} table.columns-2 td.columns-cell{width:50%} table.columns-3 td.columns-cell{width:50%} table.columns-4 td.columns-cell{width:30%} table.section-columns td.columns-cell{vertical-align:top} table.tr-caption-container{padding:4px;margin-bottom:.5em} td.tr-caption{font-size:80%} .post-body td img, .post-body th img {list-style:none;max-width:100%;height:auto;padding:0 !important;margin:0 !important} .post-body table.tr-caption-container img, .post-body table.tr-caption-container img, .post-body img {list-style:none;max-width:100%;height:auto;padding:0 !important;margin:0 !important} .post-body table.tr-caption-container td {border:none;padding:0 !important;margin:0 !important} .post-body table caption{max-width:100%;height:auto;border:none !important;padding:0 !important} .post-body img.video-thumbnail,.youtube-thumb{visibility:hidden !mportant;display:none !important;height:0} 4. Setelah itu klik simpan tema.
5. Sekarang kita coba dengan menciptakan postingan, Silahkan masuk ke Entri baru, kemudian klik HTML, Pastekan arahan ini di sana.
6. Setelah itu klik publikasikan. Dan lihat kesannya di blog anda.
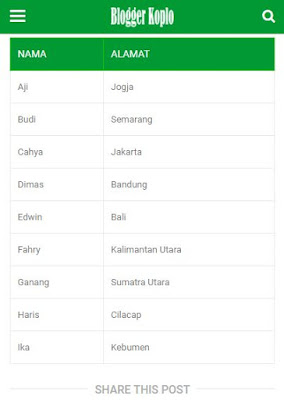
<table cellpadding="0" cellspacing="0" style="text-align: left;"><tbody> <tr><th>Nama</th><th>Alamat</th></tr> <tr><td>Aji</td><td>Jogja</td></tr> <tr><td>Budi</td><td>Semarang</td></tr> <tr><td>Cahya</td><td>Jakarta</td></tr> <tr><td>Dimas</td><td>Bandung</td></tr> <tr><td>Edwin</td><td>Bali</td></tr> <tr><td>Fahry</td><td>Kalimantan Utara</td></tr> <tr><td>Ganang</td><td>Sumatra Utara</td></tr> <tr><td>Haris</td><td>Cilacap</td></tr> <tr><td>Ika</td><td>Kebumen</td></tr> </tbody></table> 6. Setelah itu klik publikasikan. Dan lihat kesannya di blog anda.
 |
| Tampilan dekstop |
 |
| Tampilan mobile |
Bagaimana cara memodifikasi tabel diatas?
1. Untuk menambahkan heading atau judul pada tabel gunakan arahan tag <th>.....</th>2. Untuk menambahkan baris gres pada tabel gunakan arahan tag <tr>.....</tr>
3. Untuk menambahkan kolom gres pada tabel gunakan arahan tag <td>.....</td>
4. Untuk mengubah warna header tabel silahkan ganti arahan #00CC00 (warna border) dan #009933 (warna header)
Untuk memudahkan dalam memahami bagaimana cara memodifikasi, silahkan buat postingan dengan memakai arahan ini, kemudian bandingkan dengan arahan diatas tadi.
<table cellpadding="0" cellspacing="0" style="text-align: left;"><tbody> <tr> <th>Nama</th> <th>Alamat</th> <th>No. Handphone</th></tr> <tr><td>Aji</td><td>Jogja</td><td>087485363274</td></tr> <tr><td>Budi</td><td>Semarang</td><td>087485363475</td></tr> <tr><td>Cahya</td><td>Jakarta</td><td>087485362097</td></tr> <tr><td>Dimas</td><td>Bandung</td><td>087485364677</td></tr> <tr><td>Edwin</td><td>Bali</td><td>087485361231</td></tr> <tr><td>Fahry</td><td>Kalimantan Utara</td><td>087485368909</td></tr> <tr><td>Ganang</td><td>Sumatra Utara</td><td>087485365598</td></tr> <tr><td>Haris</td><td>Cilacap</td><td>087485363701</td></tr> <tr><td>Ika</td><td>Kebumen</td><td>087485363910</td></tr> </tbody></table> Yak, kurasa itulah cara menciptakan tabel responsive ditengah postingan blogger, bagaimana cukup gampang bukan? Sekarang postingan anda akan lebih menarik dengan menyajikan data-data pada tabel yang responsive. Hal itu tentu akan menambah kenyamanan pengunjung. Terimakasih telah berkunjung di www.bloggerkoplo.com. Salam koplo.


0 Komentar untuk "Cara Menciptakan Tabel Responsive Di Postingan Blogspot"